- 0.1 Accessibility Resources
- 0.2 Who does what
- 0.3 Checklist
- 0.4 Screen readers we support and how to use them
- 1.0 Buttons and toggles
- 1.0 Bypass blocks
- 1.0 Focus Indicators
- 1.0 Images and Decorative Elements
- 1.0 Landmark structure- structuring elements correctly for screen readers
- 1.0 Modals
- 1.0 Tables
- 1.0 Tabs
- 1.0 Test Evidence Spreadsheet
- 1.0 Tooltips
- 1.1 Perceivable - Text alternatives
- 1.2 Perceivable - Time-based media
- 1.3 Perceivable - Adaptable
- 1.4 Perceivable - Distinguishable
- 2.1 Operable - Keyboard accessible
- 2.2 Operable - Enough time
- 2.3 Operable - Seizures and Physical Reactions
- 2.4 Operable - Navigable
- 2.5 Operable - Input Modalities
- 3.1 Understandable - Readable
- 3.2 Understandable - Predictable
- 3.3 Understandable - Input Assistance
- 4.1 Robust - Compatible
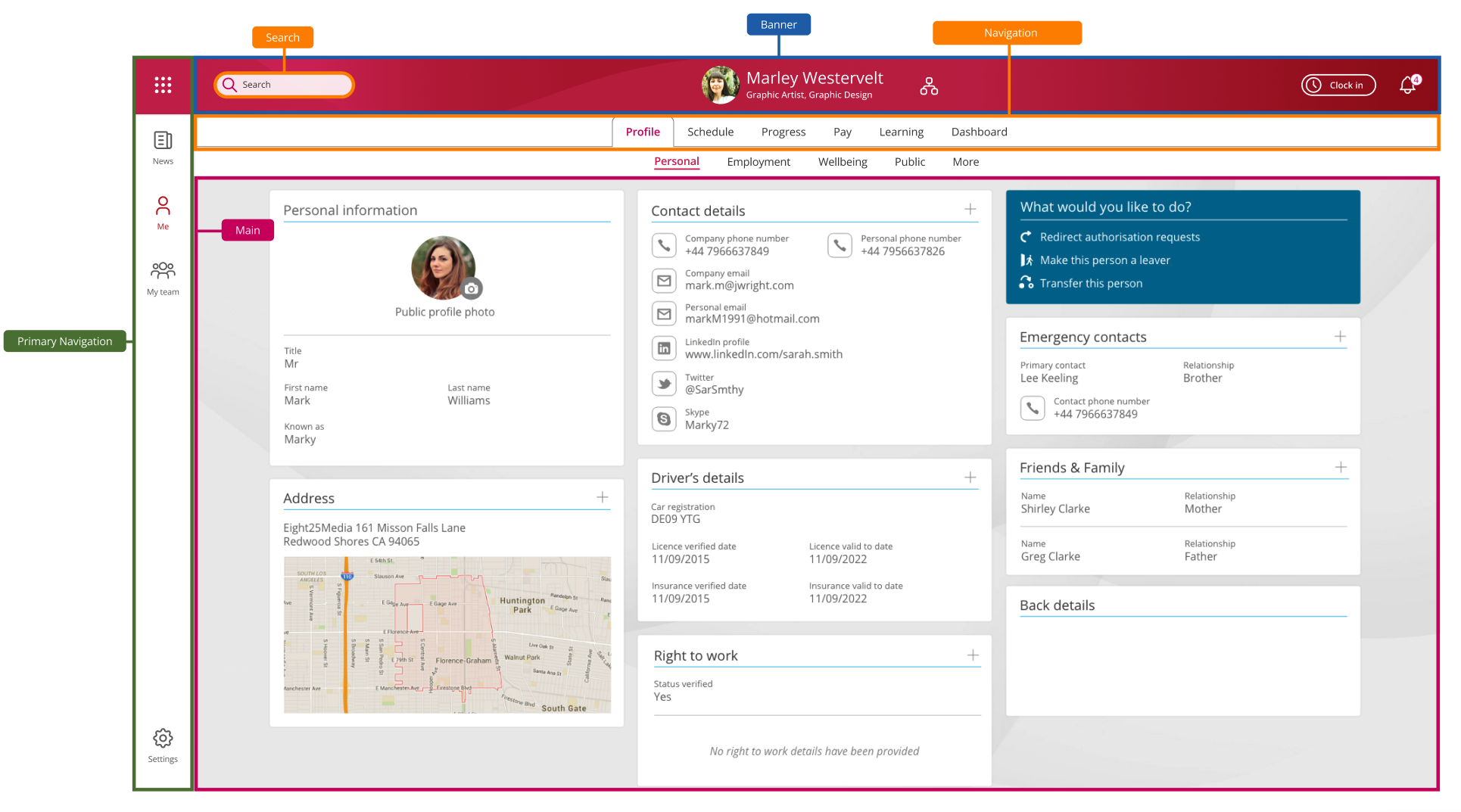
Landmark structure – 1.3.1 (A)
Ensure all information conveyed visually is also conveyed through code or available in text so that blind or partially sighted people can understand the relationships between different areas of content on the page. Ideally each page will have between 3 and 6 landmarks.

Watch Nomensa Info and relationships training video